السلام عليكم اهلا بكم زوار ومتابعي شبكة سكاي نت في موضوع جدا من مواضيع اضافات وقوالب بلوجر، موضوع اليوم سأتكلم عن :
- اضافة تعليقات فيسبوك وإدارتها
- تلقي الاشعارات عند اي تعليق جديد
ستحتاج الى :
انشاء تطبيق على الفيسبوك (سهل جدا )
تعديل على قالب مدونتك/موقعك
نبدأ على بركة الله
- نقوم بالتوجه للرابط التالي ونقوم بإنشاء تطبيق : https://developers.facebook.com/apps

- بعدها توجه الى اعدادت التطبيق (Settings) واملأ المعلومات التالية

- بعدها توجه الى اسفل الصفحة ، اضغظ Add Platform واختر Website... ومن ثم ادخل رابط مدونتك
- قم بتشعيل التطبيق وذلك بالضغط على زر On كما هو موضح في الصورة
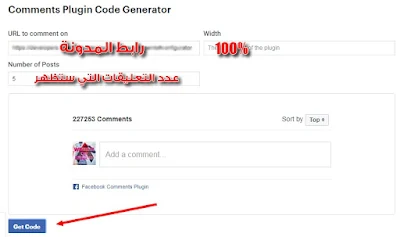
- توجه الى الرابط التالي : https://developers.facebook.com/docs/plugins/comments
تأكد من اختيارك للتطبيق و لغة العرض

الان لا تقم لإغلاق هذه الصفحة لاننا سنحتاج الى الكواد التي ظهرت لنا.
- توجه الان الى قالب بلوجر وابحت عن <body>.
- اضف بعده مباشر الكود الاول. سيظهر لك خطأ ، لا تقلق فقط قم بتغيير رمز & بـ &
متال
js.src = 'https://connect.facebook.net/ar_AR/sdk.js#xfbml=1&version=v3.0&appId=245671829349484&autoLogAppEvents=1';
غيرها لتصبح
js.src = 'https://connect.facebook.net/ar_AR/sdk.js#xfbml=1&version=v3.0&appId=245671829349484&autoLogAppEvents=1';
الان يجب عليك اضافة الكود التاني ، لكن يجب اولا التعديل عليه لانه فقط سيظهر نفس التعليقات فكل المواضيع...
لذلك سنستعمل هذا الكود عوضا عنه
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>اضف تعليقك</h2>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
الان يمكنك وضع هذا الكود فاي مكان تريد ان تظهر فيه التعليقات ، يمكنك ايضا وضعه في اداة HTML/JAVASCRIPT.
يمكنك الان ادارت التعليقات و تلقي الاشعارات عند نشر تعليقات جديدة .
- توجه الى الرابط التالي : https://developers.facebook.com/tools/comments